栏目导航
本文分为三部分,第一部分介绍了多种栏目导航控件的作用,以便您判断应该选择哪个栏目导航;第二部分介绍了如何添加栏目导航及如何设置栏目导航,以便您使用栏目导航类控件;第三部分介绍了如何设计二级导航和三级导航,以便您应用导航控件。
1.1、各栏目导航作用
横向导航:横向展示的导航,可单击跳转至某一位置或其他页面。
竖向导航:纵向展示的导航,可单击跳转至某一位置或其他页面。
面包屑:添加此控件后,网站访问者访问路径将可视化,且可选择返回页面。
语言切换:使用多语言功能时,页面上需显示语言切换控件,方便网站浏览者切换浏览语言。
手机/PC切换:需在同时在PC端、手机端设计器中各添加一个此控件,网站浏览者可浏览两端效果。
2.1、添加栏目导航类控件
单击设计 > 栏目导航,可选择横向导航、竖向导航、面包屑、语言切换控件或手机/PC切换控件,在设计区适当位置单击,即可完成添加。
2.2、设置栏目导航类控件
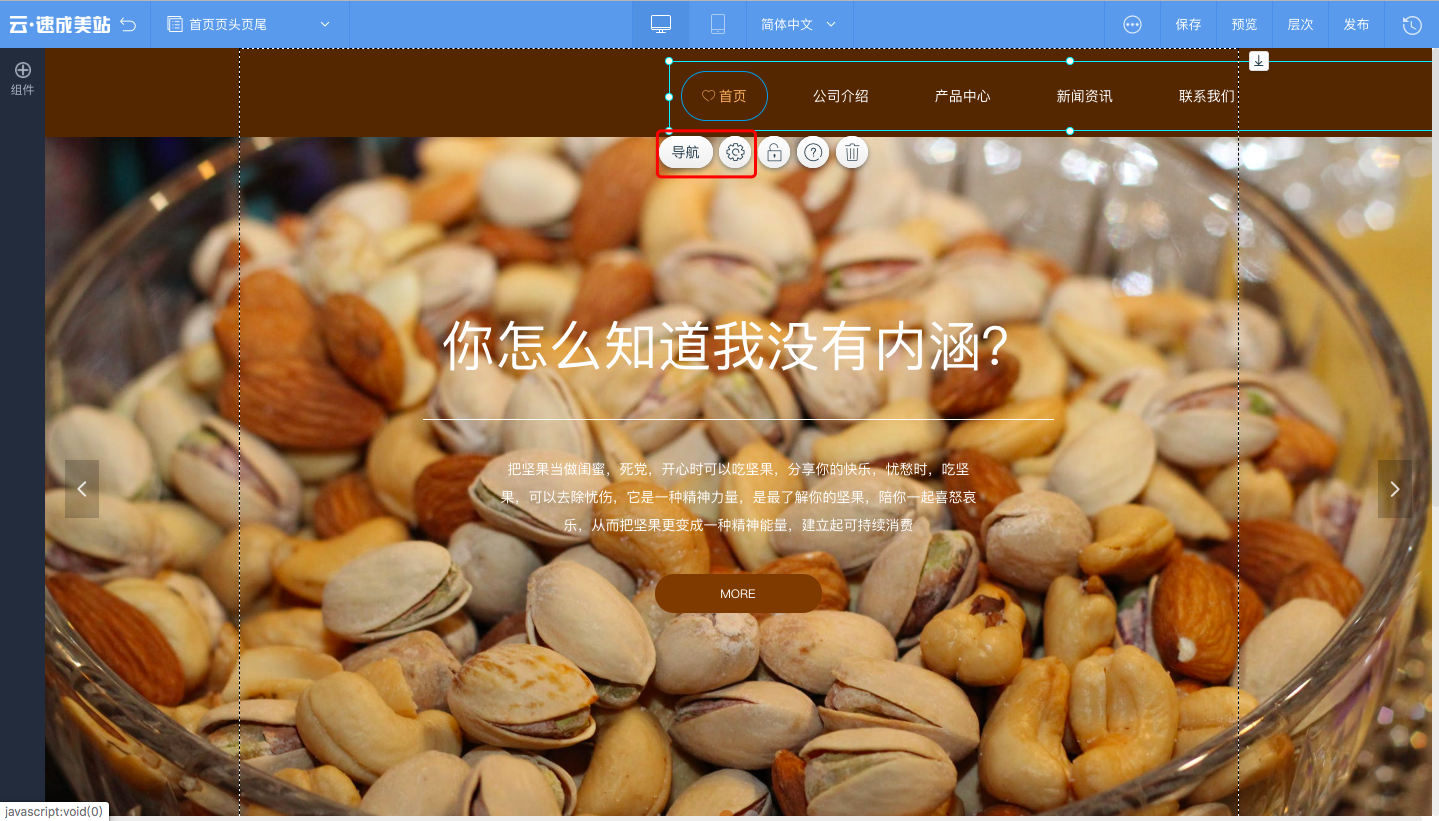
单击下图所示的设置按钮或者导航按钮,即可弹出用于设置导航的快速设置面板。

- 样式:可设置导航的常态下、悬停时、选中时的样式。
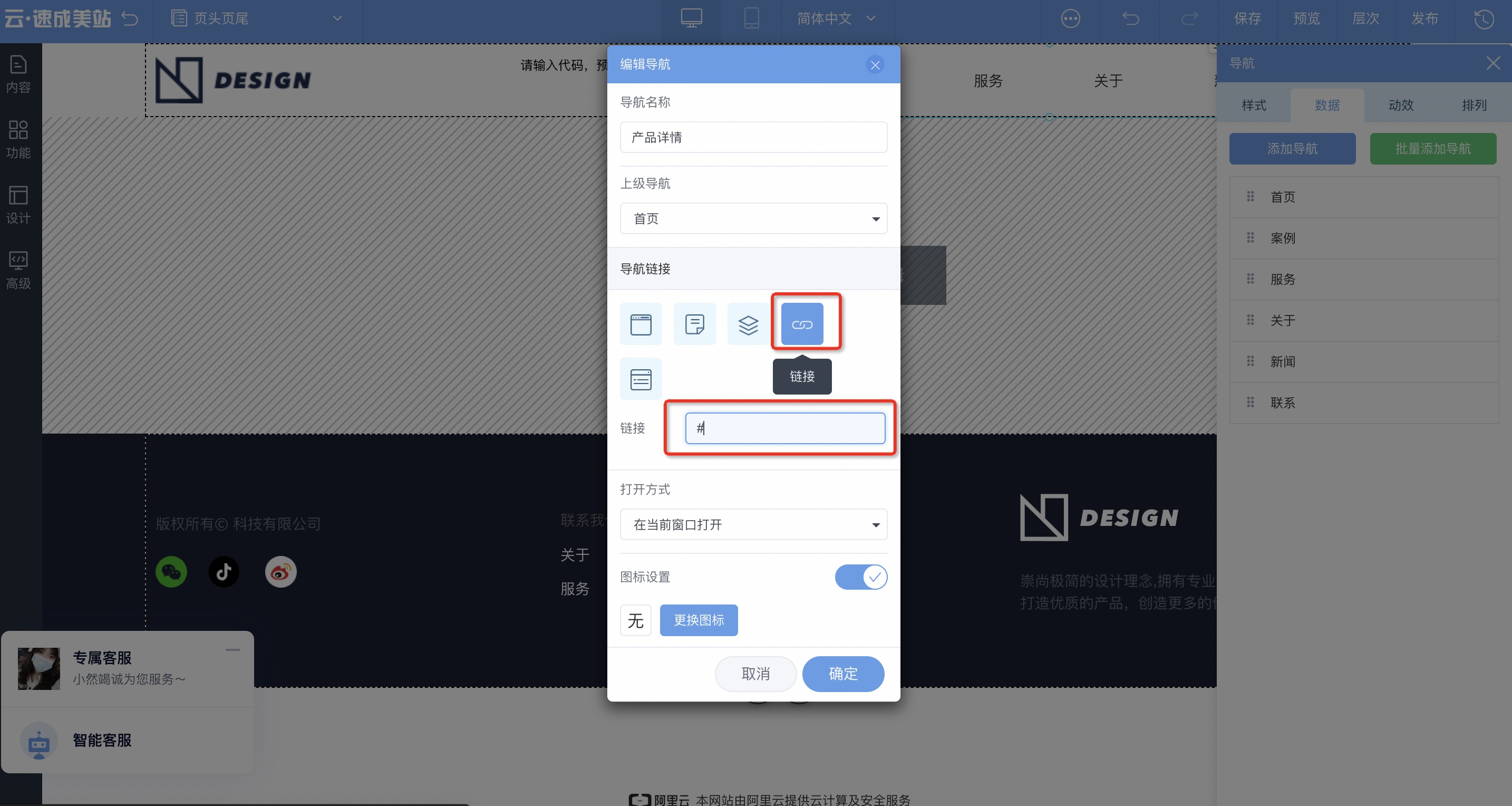
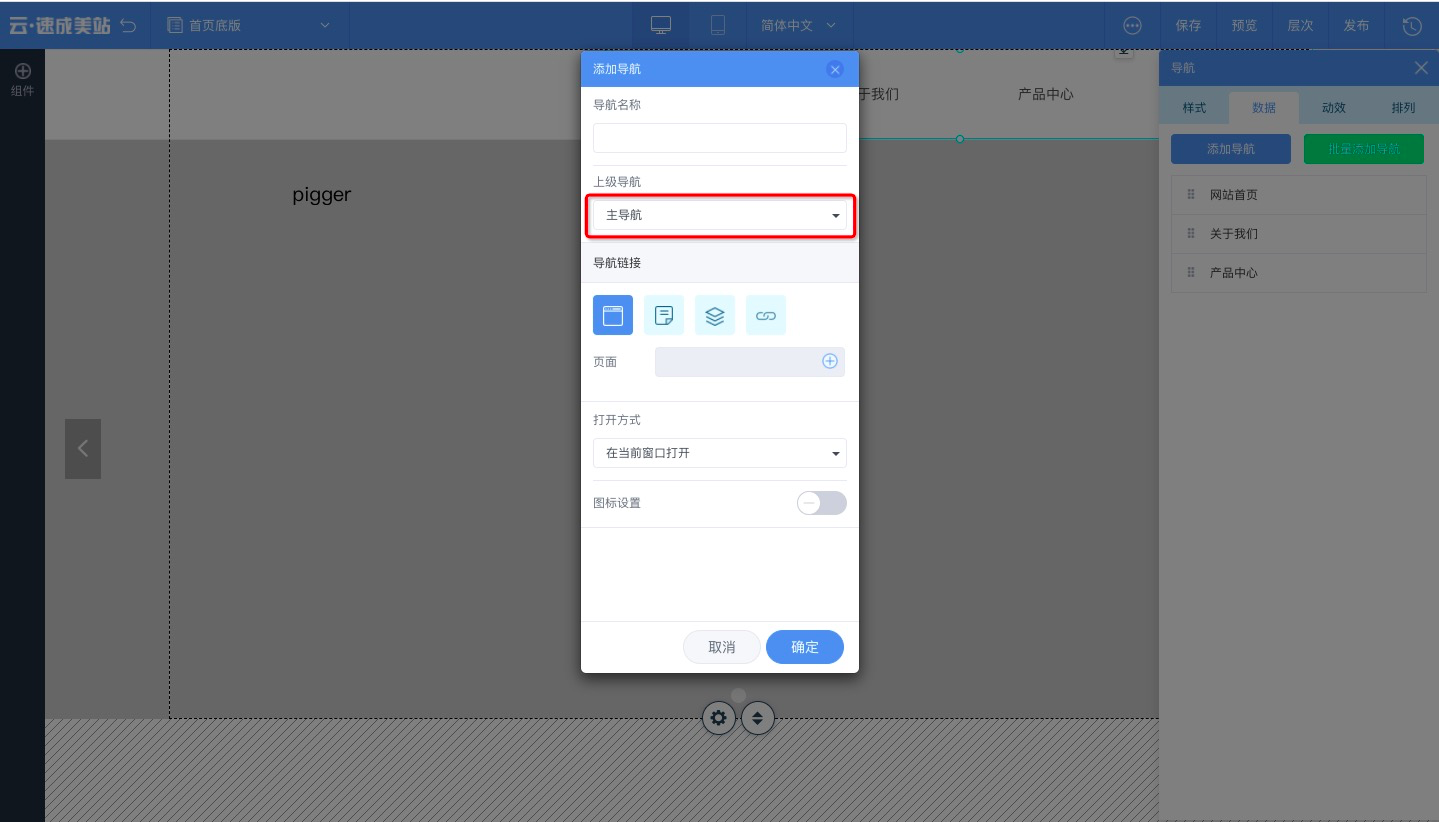
- 数据:可设置导航项的导航名称、上级导航、跳转目标、打开方式及导航图标,跳转链接设置如下图。

- 动效:可设置导航的动画效果。
- 排列:可设置尺寸和位置。
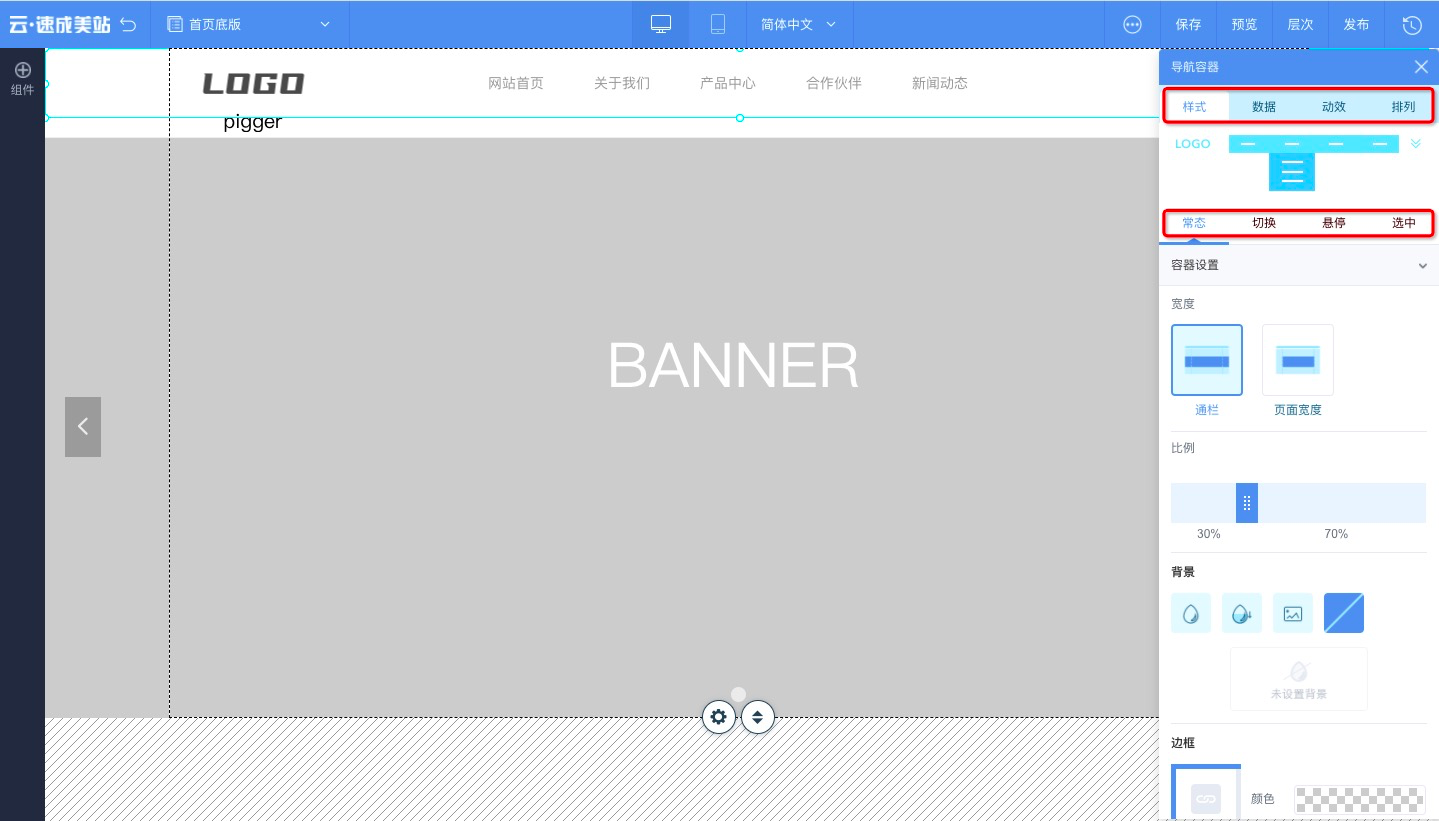
2.3、横向导航-导航容器设置介绍
导航容器:横向导航中的第一个样式为导航容器,其可设计项较多,因此设置也较为复杂,故单独为您介绍如何设置该控件。

样式:
- 常态:可设置无互动时的样式。
- 切换:可设置鼠标下滑时的样式。
- 悬停:可设置鼠标停留时的样式。
- 选中:可设置鼠标单击选中后的样式。
数据:
- 图片设置:可设置在无互动下/下滑时的logo图片,还可设置鼠标放置在图片上时显示的文字,以及单击图片时的跳转链接及打开方式。
- 导航设置:可添加导航栏目并设置其上级导航、导航链接、及打开方式、图标。
- 动效:可设置导航的动画效果。
排列:可设置尺寸。
说明 由于此导航容器控件默认显示在页面顶部,因此不允许设置其位置。
2.4、一键锁定位置
选中全屏控件时,单击像锁一样的图标按钮,可锁定当前位置。
2.5、删除当前控件
选中全屏控件时,单击像废纸篓一样的图标按钮,可删除此控件。
3.1、应用拓展:如何设置二级导航?
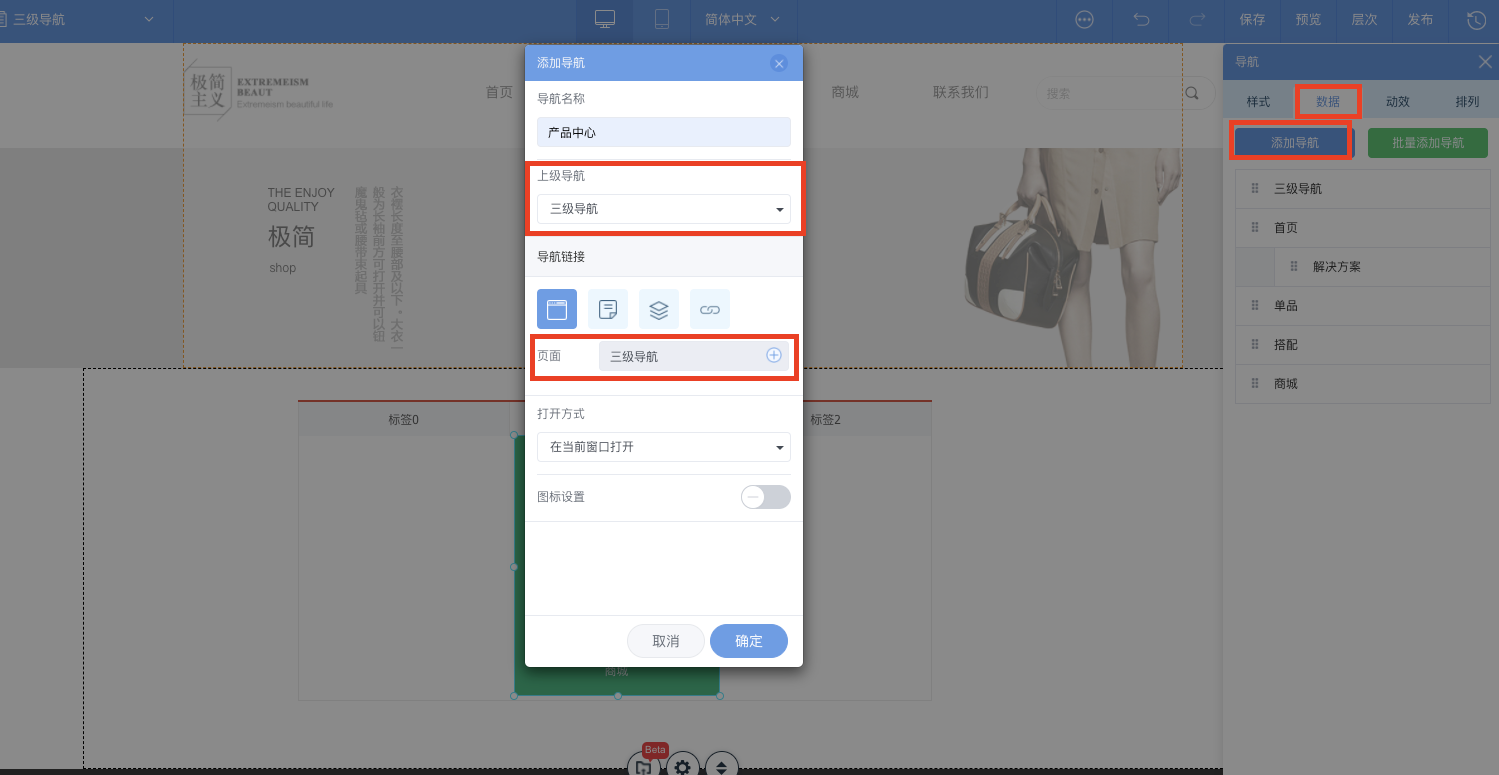
方法一:在添加导航时,选择上级导航可添加指定导航下的二级导航。并可设置当前添加的二级导航。

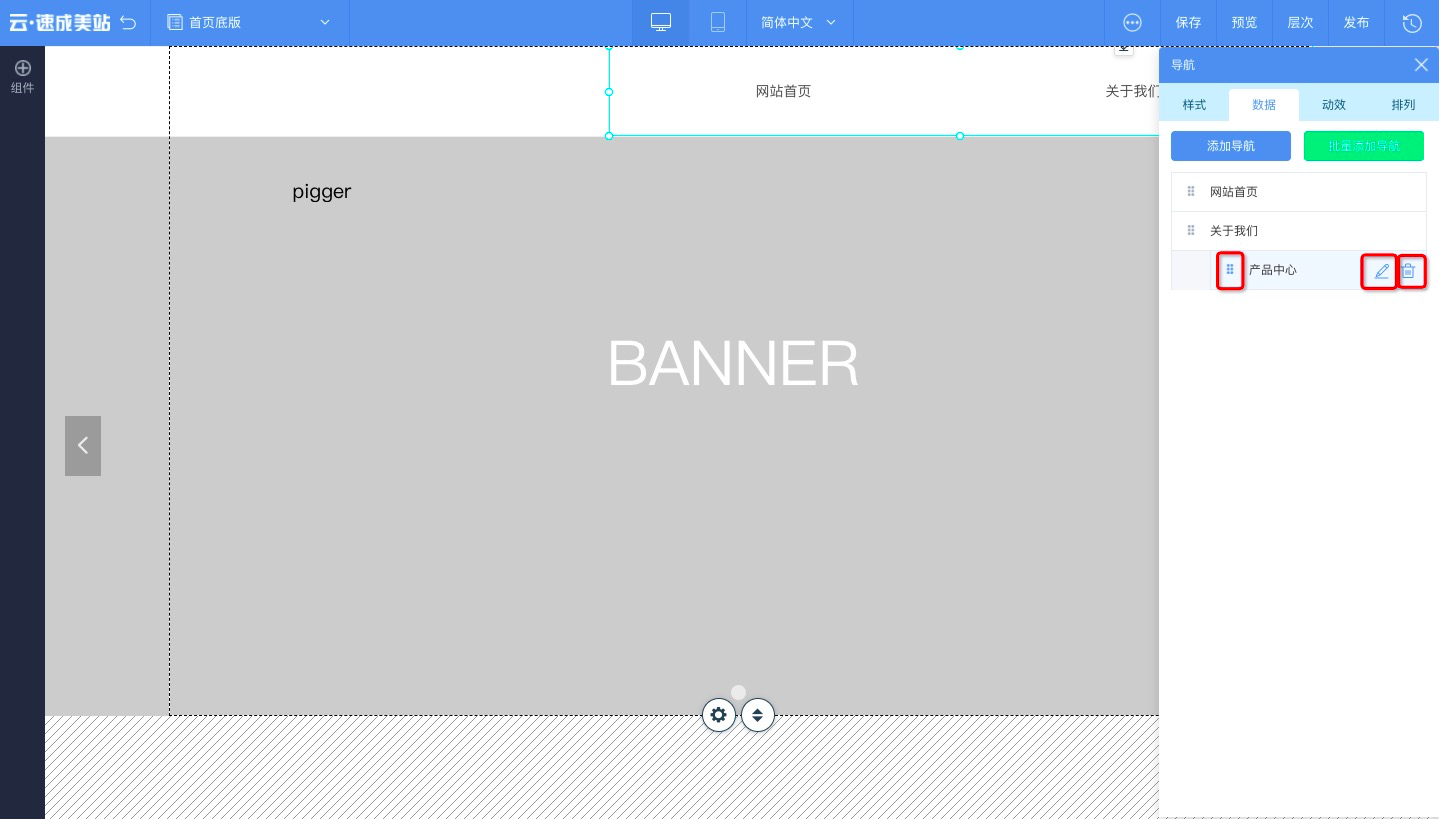
方法二:在添加完成后,可采用向指定导航的右下方拖动的方式,将一级导航设置为二级导航。并可编辑当前导航、删除当前导航等。

3.2、应用拓展:如何设置三级导航
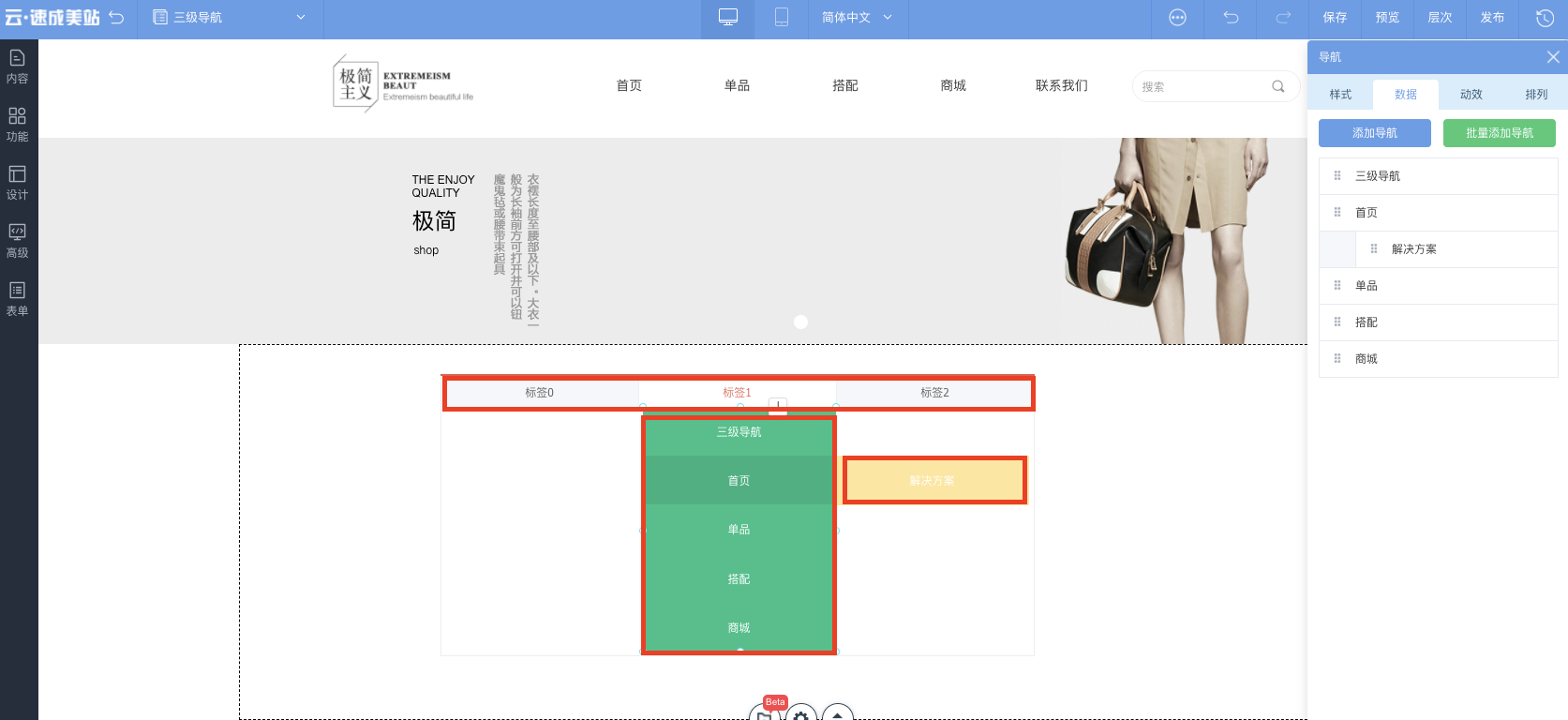
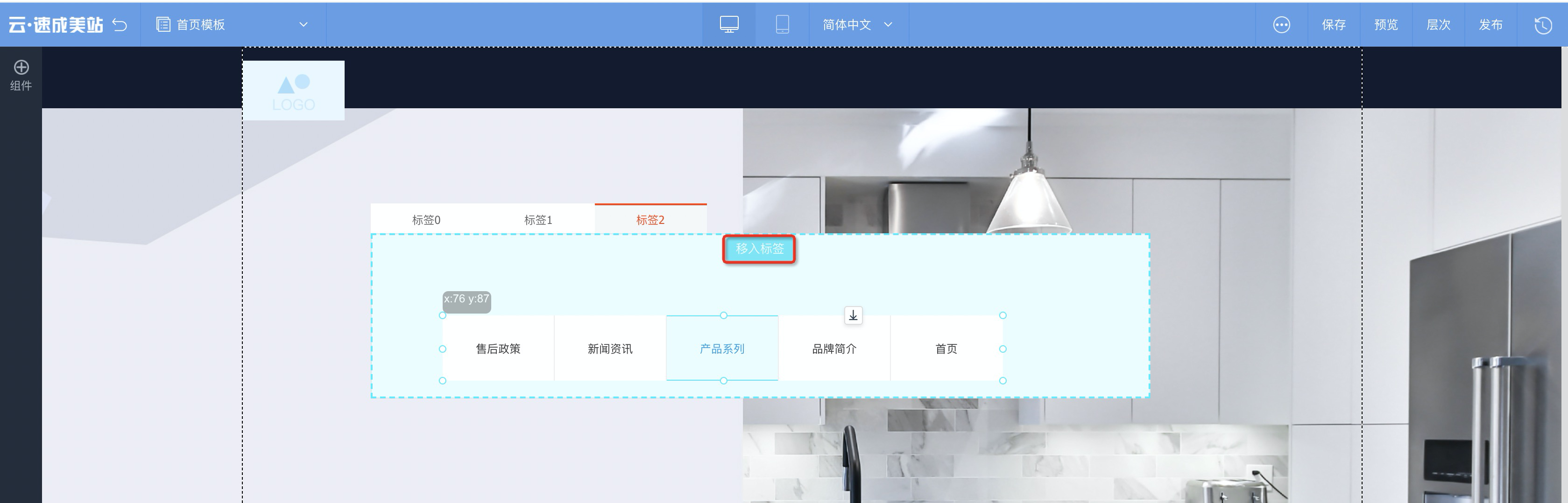
通过标签控件与导航控件的叠加,即可设置三级导航。添加指定标签控件:单击设计 > 排版布局,选择带有上下箭头的标签控件,在页面合适位置中添加。
标签的实质为容器,即一级导航,将导航控件放置在标签容器中,即二级导航。
说明 当显示移入标签的提示时,证明在移入标签中。

导航控件编辑状态下,单击数据 > 添加导航,设置三级导航。